
Development case study
Discover how ZateSystems redesigned Park Yourself’s app and increased user engagement by 6x with a modern, responsive layout!
ZateSystems is proud to have helped Park Yourself refresh their app with optimized performance and a clean, user-friendly design, enhancing the overall experience.
$100k+
Revenue Growth
2x
Growth in higher conversion rate
15%
Higher lead generation
20%
Growth in customer accusation
Industry
D2C
Usecase
Influencer marketing platform

Development
Design
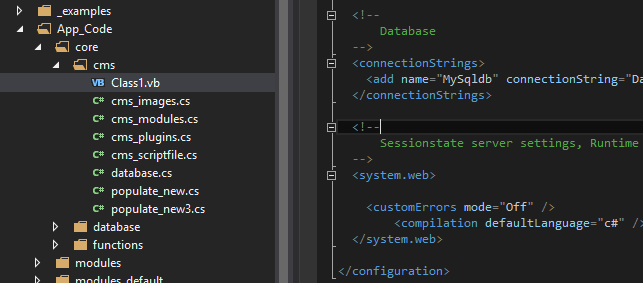
Custom Code
Style Guide
Integrations
Problem & Challenges
The Park Yourself app had a disorganized user interface and an outdated look, making it difficult for users to navigate through features. The app's slow performance resulted in a poor user experience, leading to high drop-off rates and low user engagement.

Poor Design

Usability Issues

User drop off

Perfomance Issues
How we solved it
ZateSystems transformed the app
The app with a sleek, modern design and improved functionality, focusing on making it more user-friendly. We optimized the app’s performance, reducing load times to ensure a faster, smoother experience for users across all devices.

Services provided

Website Re-design
We redesigned your' website in Figma, creating a responsive, engaging site that improved user experience and conversions.

Fluid development
We used Development to create a responsive, engaging website for boosting user experience and conversions.

SEO & Perfomance
We enhanced ' website, improving SEO and performance to boost user experience and conversions.


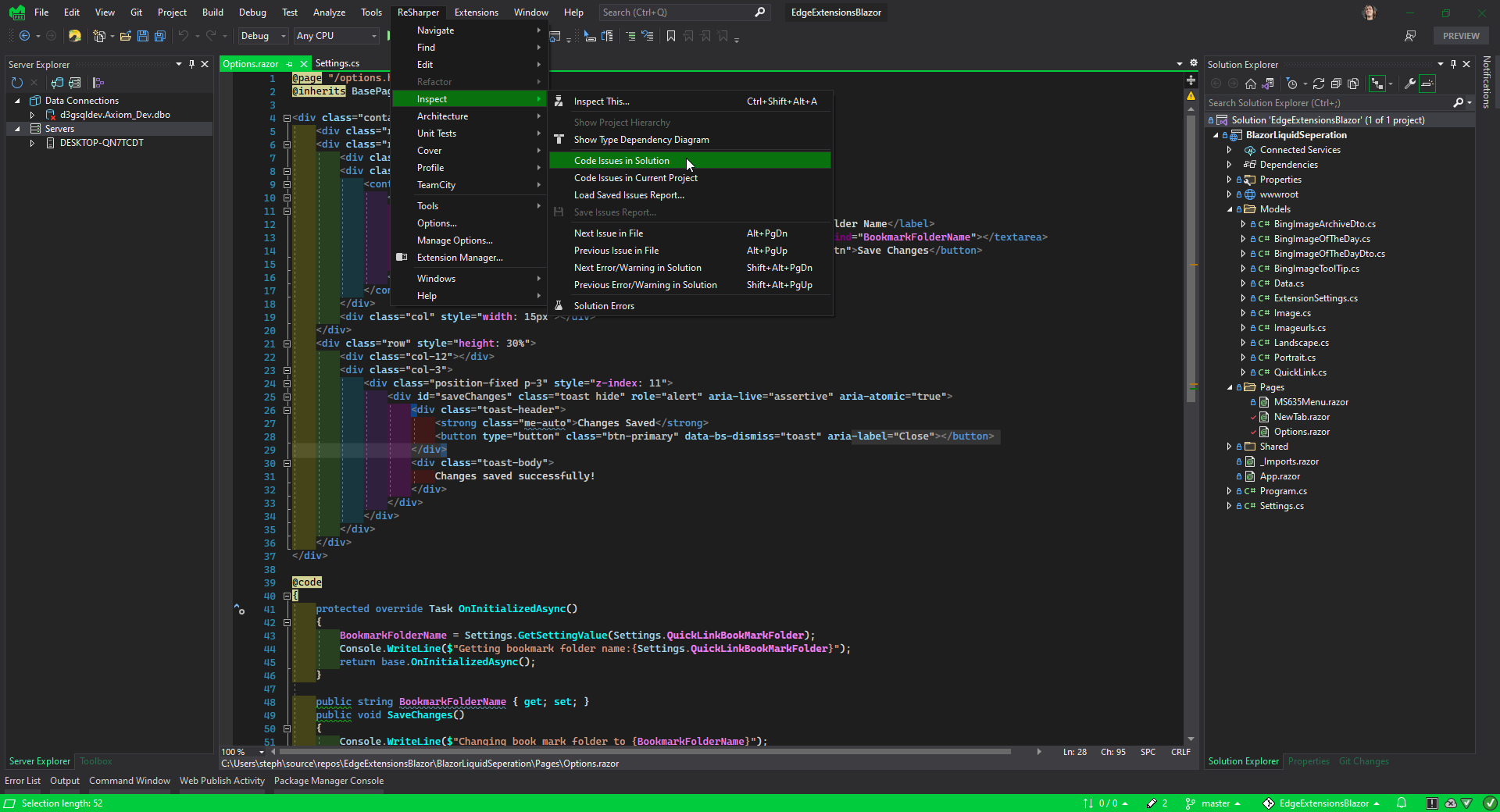
Development
Development is a visual web design platform that enables responsive, professional websites without extensive coding.


Figma
Figma is a collaborative design tool for creating user interfaces and prototypes in real time.


Client-First
Client-First is a set of guidelines and strategies to help us build websites.


Attributes
Attributes is a powerful
no-code/low-code solution for
adding advanced functionality
to your website

Built to scale
and developed all across screens
Built to scale
and developed all across screens







%20(1).png)











